Créer un faux serveur API avec GitHub
Un faux serveur API ! Mais pourquoi faire ? Pour tester vos interfaces, développez vos fonctionnalités et illustrer le tout avec de données irréelles sans se prendre la tête à coder toute une API.
Il est tout à fait possible de créer une API très rapidement avec GitHub et My JSON Server.
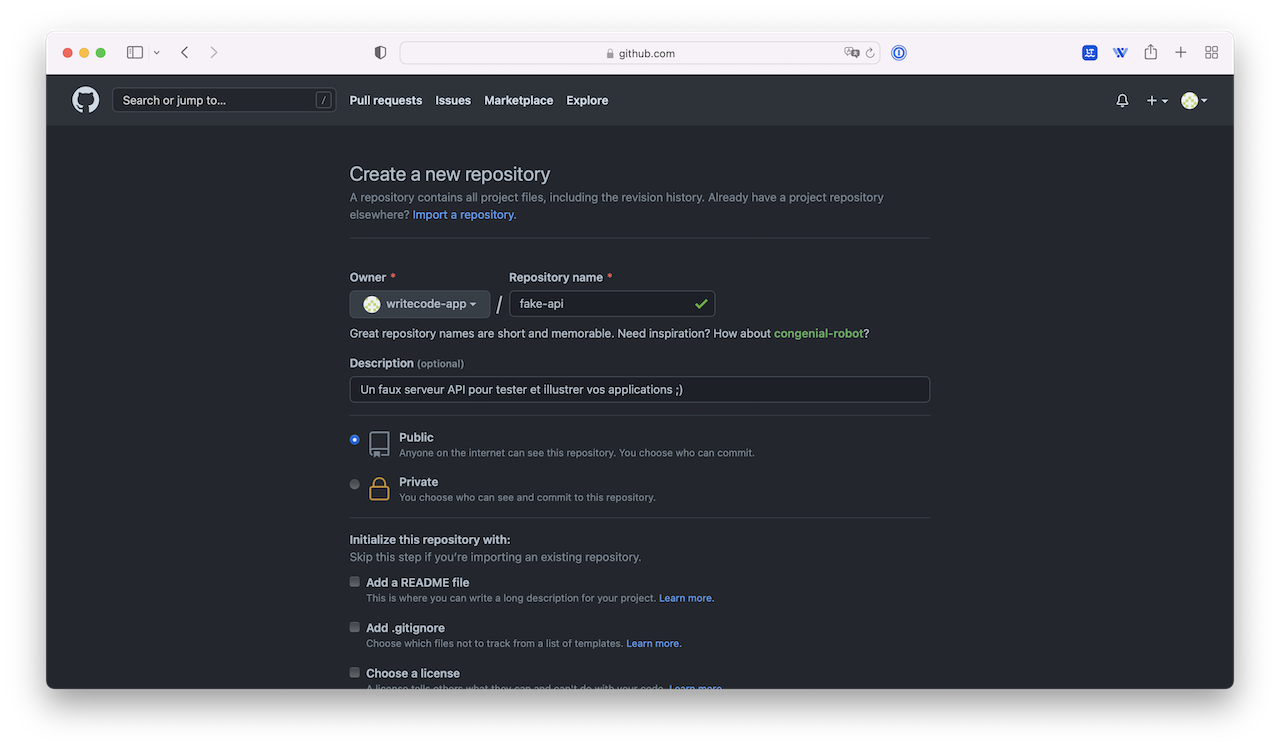
Créer un dépôt
Créer un dépôt public sur votre compte GitHub.

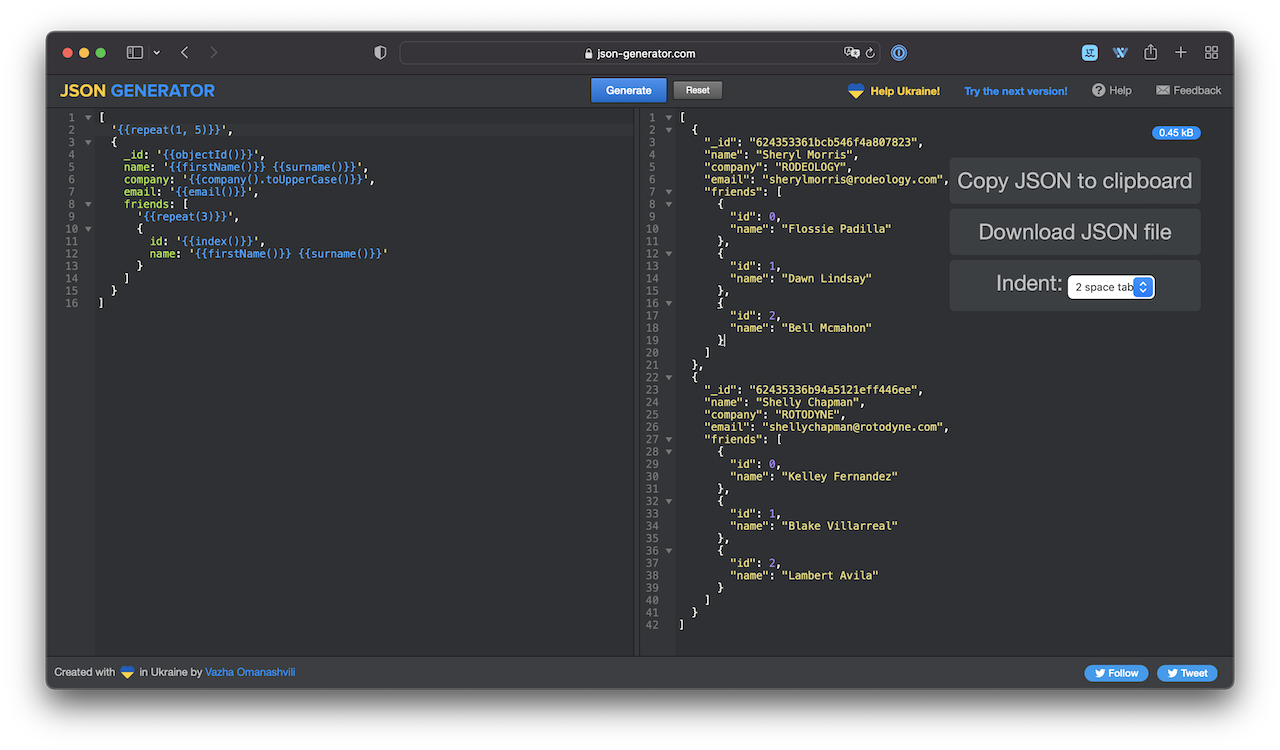
Créer un fichier JSON
Créer un fichier nommé db.json. Le nom est important, ne le changez pas et remplissez votre fichier des données souhaitées.
C'est ce fichier qui agira comme votre base de données. Donc pensez bien à ajouter une clé contenant vos données.

J'ai rempli mon fichier en générant des données depuis le site JSON Generator.
Limité vos données à 5 maximum, sinon vous aurez une erreur pour la suite.

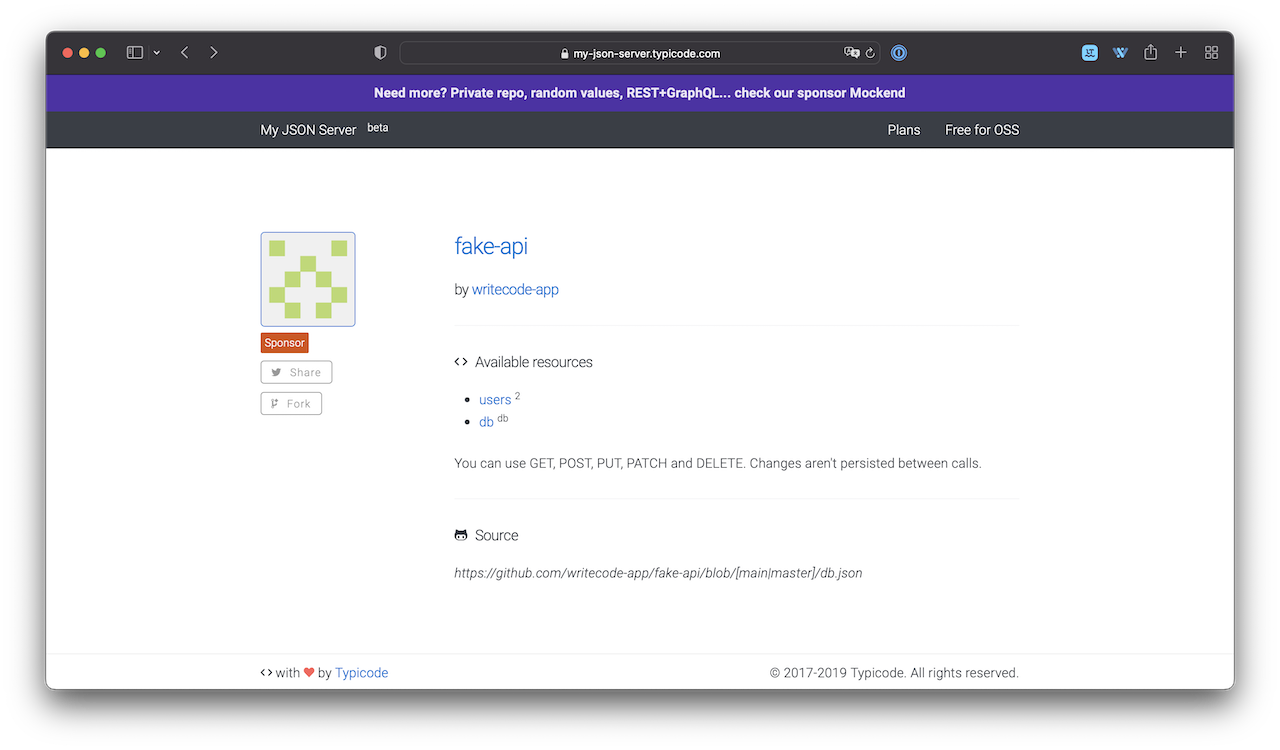
My JSON Server
Pour terminer, rendez-vous sur l'URL suivante en remplaçant les données par les vôtres :
https://my-json-server.typicode.com/user-github/repositoryRemplacez user-github par votre nom d'utilisateur GitHub et repository par votre dépôt GitHub que vous avez configuré au tout début de cet article.
Vous devriez tomber sur une page équivalente à celle-ci :

Bravo ! Vous venez de créer votre premier faux serveur API !
Tester !
Vous pouvez notre API disponible à cette URL : https://my-json-server.typicode.com/writecode-app/fake-api
Le dépôt de cet article est disponible ici : https://github.com/writecode-app/fake-api
Utiliser l'article sur l'utilisation de requêtes AJAX avec Fetch API pour tester l'ensemble !


